WordPressのビジュアルエディタの見た目を実際の記事と同じにする

編集画面と実際のページの見た目の違いが気になる?
WordPressの編集画面は、ビジュアルエディタと、テキストエディタの2種類有ります。
ビジュアルエディタは、名前の通り『Visual(ビジュアル)』=『視覚的』に編集するわけですが、実際には、編集画面と、ウェブ上での反映画面とは見た目が随分違うので、プレビュー画面で確認しながらの作業になってしまいます。
これはとても効率が悪くストレスにもなります。
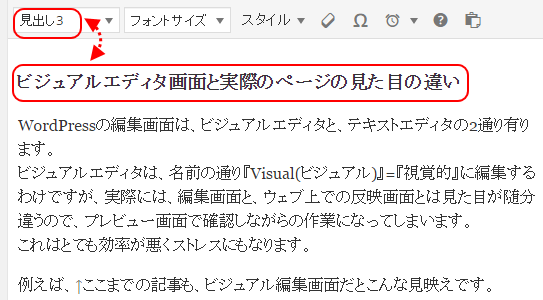
例えば、↑ここまでの記事も、ビジュアル編集画面で見ると、↓ このような画面です。

一行目は、「見出し3」になっていますが、「見出し3」は<h3> です。
「見出し3」の部分も、太字で若干大きな文字になっているだけで実際のサイトの<h3>とはずいぶん違います。フォントも違います。
少しでも、実際にウェブ上で見た見映えと、ビジュアル編集画面と同じようにするには、ページで使っているCSSをビジュアル適応することで、実際の見映えとほぼ同じにすることが出来ます。
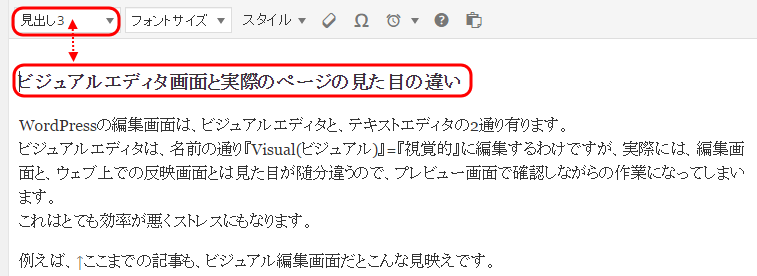
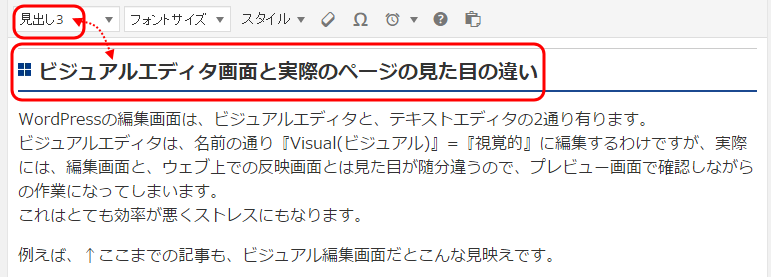
ビジュアルエディタにそのサイトのCSSを適応すると、このように成ります。

これで実際のページと『見出し』や本文のスタイルが同じになりました。
このように編集画面を設定するには、テーマ(テンプレ)で使っているCSSを利用して、ビジュアルエディタ画面自体にCSSを読みこませる方法を使います。
詳しいやり方はこちら。WordPressのビジュアル編集にCSSを入れる










ディスカッション
コメント一覧
まだ、コメントがありません