ブログのSSL化の設定は簡単だが既存ブログは面倒!躓いた作業の備忘録

このブログをSSL化(HTTPS)にしてみた
GoogleからブログのSSL化の推奨が公式アナウンスされて久しいですが、2018年7月にリリースされる、「Google Chrome 68」から全てのサイトを対象に、「https://」と、「s」付きのHTTPS化していないURLは、「保護されていないページ」という表示が出るようになります。
Googleの発表でこの日程も出てきました。
2018年7月25日にリリースされるとのことです。
そこで、それまでにはSSL化しておくべきです。
私が【エックスサーバー![]() 】で立ち上げている幾つものサイトは既に【SSL化】しており、しかも、ブログが手垢がついていないシンプルなものだったので何の苦労もありませんでした。
】で立ち上げている幾つものサイトは既に【SSL化】しており、しかも、ブログが手垢がついていないシンプルなものだったので何の苦労もありませんでした。
ホントは【SSL化】は簡単なのです。
↑「ホントは」と書きましたが、初めて作るブログをSSLで始める場合や、既存のブログがあまりゴテゴテとカスタマイズしていない場合は、簡単に苦労なく、【SSL化】ができます。
しかし、今回、ご覧の “このブログ” のSSL化には様々な障壁にぶちあたりかなり苦労を強いられました。
同様の苦労をされる人もいらっしゃるはず。
今回はそんな人にもお役に立てるように、備忘録を書きます。
今回、私が苦労した原因は、このブログには様々なブログパーツ、プラグインなどを入れている事に起因していました。
WordPressを使うにあたって様々な実験をしたい時、このブログを使っていたからです。
ブログを運営しているサーバーは【ロリポップ!![]() 】です。
】です。
もちろん、【ロリポップサーバー】も【Xサーバー】同様、無料で【SSL化】ができます。
【SSL化】に迷わないようにと親切なマニュアルも有り作業も簡単です。
なんの迷いもなく、すぐに既存のブログのURL “HTTP” は “HTTPS” になりました。
ロリポップサーバーでのHTTPS化は簡単だった
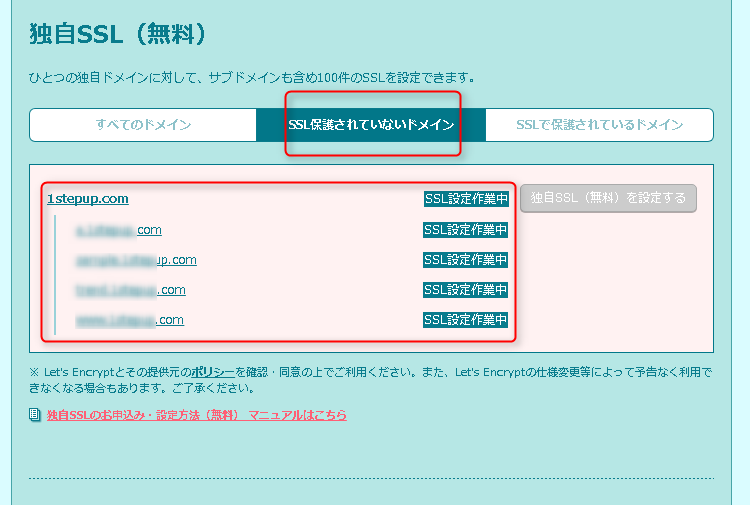
ロリポップサーバーで既存サイトを【SSL化】する方法はこんな流れです。
【1】.ユーザー専用ページにログイン、→ 【2】.左サイドバーから「独自SSL証明書」の「証明書お申込み・設定」に進みます。
あとは、解説ページにある通りに作業すれば、数分で、既存の "https://~~~" という “HTTP” のURLが自動的に “HTTPS” になります。
このブログも簡単に“HTTPS” になりました。(^。^)v
新URL: https://1stepup.com/wp ← これです。
ここまでは、ロリポップサーバーも、Xサーバーも、他者のサーバーも同様です。
サーバー屋さんが簡単に【SSL化】する仕組みは用意しています。
HTTPSにした後にすべき事
これで終了ではありません。
以下、やるべきことがあります。
【1】WordPressの一般設定でURLの変更
【2】内部リンク、画像リンクの旧URLをHTTPSに一括置換変更(置換プラグインツール利用)
【3】WordPressを301リダイレクトの設定で旧URLから転送設定
【4】アクセス解析Googleアナリティクスの設定変更
【5】Google Search Console のプロパティに新URLの登録と新・“XMLサイトマップ” の追加
ざっと以上が、HTTPS化後に作業すべき事になります。
緑色の鍵と“保護された通信”がない状態とは?
今回の記事は以上、5つのステップが終わっているのに “安全なサイト” の扱いに成っていないケースです。
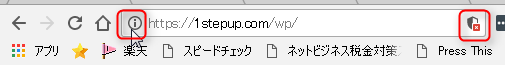
正しくSSL化されていれば、ブラウザ・Google Chrome の場合、URLが https:// となり、下図のような表示になります。
![]()
しかし、URLは https:// になっているのに、以下のような状態の場合。
この状態は、URLは “https” になっていても「保護された通信」に成っていません。
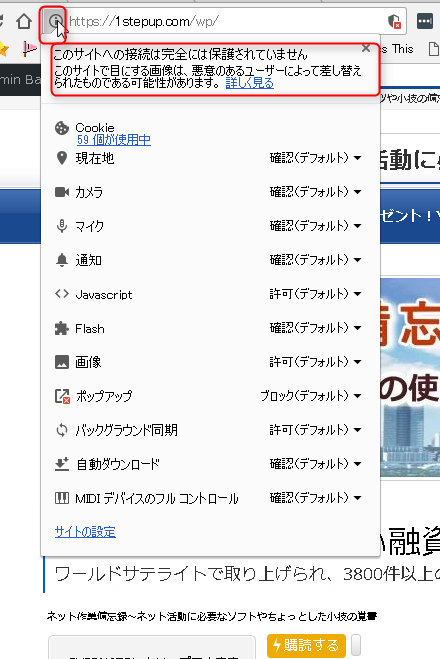
URLの左側の部分をクリックするとこんな表示が出てしまいます。

このサイトへの接続は完全には保護されていません。
このサイトで目にする画像は、悪意のあるユーザーによって
差し替えられたものである可能性が有ります。
こんな表示が出てしまうのはマズイですね。
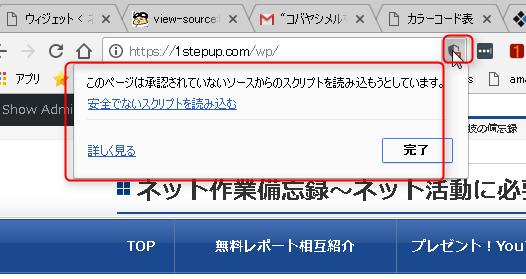
次に、右側をクリックすると更に危険な表示が出てしまいます。
なんと、“安全でないスクリプトを読み込む“ と出てしまいます。
そのテキストリンクをクリックすると、URL部分がこんな表示になってしまいます!![]()
更に、「詳しく見る」をクリックすると、こんなGoogleさんの警告ページが開きます。
安全でないサイトについての警告表示を設定する
危険なコンテンツや詐欺的なコンテンツを表示しようとすると、警告が表示されます。たとえば、フィッシング サイトや不正なソフトウェア(マルウェア)を配布しているサイトがこれに該当します。
※引用:安全でないサイトについての警告表示を設定する – パソコン – Google Chrome ヘルプ
以上が、HTTPS化しているのに “保護されていない” 状態の様子です。
これはなんとか解消しなければなりません。
では、今回の解消方法を備忘録としてこちらのページにメモしておきます。→ HTTPS化したのに警告が出るサイトの解消方法











ディスカッション
コメント一覧
なおきさま、
コメントありがとうございます。
確かに、https:// のURLにするだけなら簡単なのですが、
それが、きちんと、「保護された通信」という、
鍵マークが出るようになるには、
いろいろと作業が必要になりますね。
多少、お役にたった記事のようでよかったですが、
まだ、記事が完全じゃないので、
これから【なおき氏】のように、
壁にぶつかった人に役立つ記事を追記しようと考えています。
ありがとうございました。(*^^)v
小林さん、このブログ、SSL化したんですね!
私もXサーバーで作っているブログをHTTPSしました。
しかし「保護された通信」の表示にならなくて、
悩んでいたのですが、
記事が参考になりました。
ありがとうございます。