HTTPS化したのに警告が出るサイトの解消方法

ページ概要
HTTPS化されているのに警告が出る原因
既存サイトのSSL化は、サーバーが用意してくれているサービスのお陰で、簡単に、しかも無料でHTTP化できます。
ロリポップサーバーでのSSL化の話 でその事を書きましたが、
URLがHTTPになってもブラウザで見ると警告マークがでて、“保護されていない” という扱いになっていてはSSL化する意味がありません。
原因は、ざっくり言って以下2種類です。
【1】サイト内のコンテンツに「https://」と「https://」で始まるがURLが混在していること
【2】SSL化に対応していないブログツールを導入している
上記【1】の“混在” の意味ですが、「https://」のURLのサイトへのリンクの意味ではありません。この2種類の修正方法ですが原因を調べてから対応します。
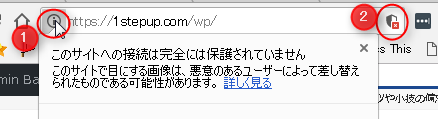
Google Chromeで観た時、①URLの左側側に鍵のマークが出ず、➁右側にも×の警告マークが出ているケースがあります。
実は私の場合がそうでした。(^^;

GoogleChromeの“検証ツール”から混在を調べる
まず警告表示がでているサイトを表示しておき “検証ツール” から確認します。
Google Chromeなら右クリックメニューの一番下の「検証」をクリックするか、または、ショートカットキーで「Ctlr+Shift+I」、あるいはファンクションキーの「F12」をクリックすると “検証ツール” が開きます。
メニュータブがいくつかありますが、“Console” を開きます。ここに問題点が色々と表示されます。
実は既に、直してしまったので、以下に掲載している “Console” の状態の前に、沢山の問題点が出ていて、それを一つ、一つ潰していきました。
結論からいうと、テーマのPHP内に書かれている参照先の画像が “https” に成っていないものがありました。そこで “http” を “https” に書き直しして直していきました。
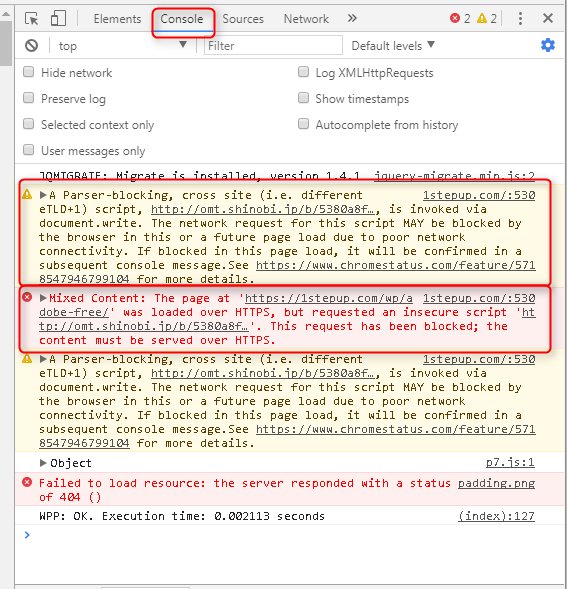
そして最後の段階が以下状況。

このように、“Console” 画面には問題点が表示されます。
英語ですが難しい事は書いてありません。
SSL化していないツールを削除&SSL対応に変更
上の赤丸で囲ってある部分を見ると、2つとも
“https://omt.shinobi.jp/b/5380a8f…” というURLに問題が有ると記されています。
そして “Mixed Content:~~~” との表示。
どうやらhttps に対応していない仕様のツールが混在しているようです。
見てみると “omt.shinobi” とあります。
ん? なんだこれ? と思いを巡られたら、「shinobi」は「忍び」、分かりました。
SNS投稿ツールが原因だった
このURLはブログパーツの「忍者おまとめボタンセット」というSNS投稿のボタンセットです。
これはその図です。↓こういうもの。![]()
便利なSNS投稿ボタンですがコレを入れているとエラーになるのがわかりました。
そこで、このブログツールを入れているソースがどこに記述されているか?
WordPressの管理画面から、「外観」→「テーマの編集」で、右サイドはーに出てくる「テンプレート」内のPHPファイルを探ってみましたら、「テーマヘッダー(header.php)」の中に、ソースがありました。
そこで一旦、「忍者おまとめボタンセット」を削除して、更新してみました。
すると、とりあえず、
実は以前入れていた「忍者おまとめボタンセット」はSSLに対応していなかったのですね。そこで「忍者おまとめボタンセット」のサイトを確認してみたところ、【SSL対応】と変わっています。そこで入れ直してみました。
それがこちら。↓
↑ これは、画像ではなくホンモノです。
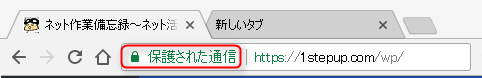
「保護された通信」になった
そして、新しい「忍者おまとめボタンセット」のソースを入れてみたら、無事、「保護された通信」の表示になりました。

良かった、良かった! (^。^;)ホッ









ディスカッション
コメント一覧
まだ、コメントがありません