reCAPTCHA v3 新バージョンの使い方|スパム避けツール

問い合わせ用Contact Form7の不具合の原因
昨年末(2018年12月)に、このブログに入れている、「問い合わせフォーム」から送信できない!
という報告メールを読者さんから頂戴しました。
確認してみたら、確かに、投稿ができなくなっていました。
使っているフォームは、Contact Form 7です。
原因は、このブログのWordPressを5.02にアップデートしたことかもしれません。(確証はありません)
とにかく、“問い合わせフォーム” が送信できないのは困るので、まずは、プラグインの入れ直しをしてみました。
アップデート案内に従ってContact Form 7を「バージョン 5.1.1」にアップデート。修正してみました。
修正作業でわかったのは、Contact Form 7をバージョンアップしたら、設置しているスパム避けのツール「reCAPTCHA2」が使えない様になっていました。以下、修正の備忘録です。
Contact Form 7のフォームが送れない!
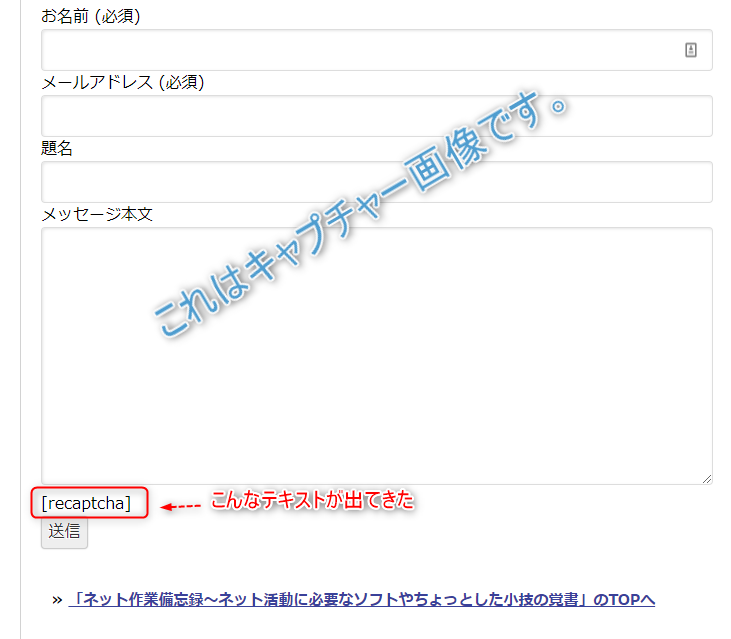
このブログに入れている問い合わせフォームは以下の様なもの。
チェックボックスが表示されるべき場所に、こんな表示。[recaptcha]のテキスト。

フォームを見てみると、下の方に[recaptcha]というテキストが出ています。
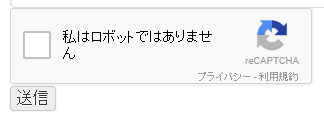
今まで 使っていた “reCAPTCHA2” では、このフォームの下にの部分には以下のような が表示されていたはず・・

しかも、送信テストをしてみたら、以下の表記。
修正したら、無事送信ができるようになりました。
reCAPTCHAのバージョン2と3の違いとは?
実は2018年12月に “reCAPTCHA” がバージョン2の他に3が出ていました。
v2とv3の違いですが、v2では前述のように「私はロボットではありません」の表示がなくなりました。
v3にすると「私はロボットでありません」の表示がなくなるので、訪問者のユーザーはフォーム送信時にチェック挿入作業が不要になります。
ご覧のページの右下にありますが、こんな表示。

カーソルを乗せると、このように動きます。

“reCAPTCHA v3” が導入されると、このマークが出ます。
v2を入れている状態で、Contact Form 7 の「問い合わせ」から、[recaptcha]のテキストを削除しておきます。
設定側としては、フォーム編集画面から、[recaptcha]を挿入するボタンが無くなります。
reCAPTCHA v3 設定手順
今までv3を入れていた場合は、一度、「インテグレーション」からキーを削除します。
設定手順は、reCAPTCHA v3 のサイトにアクセス、右上のログインボタンからGoogleのアカウントでログインします。
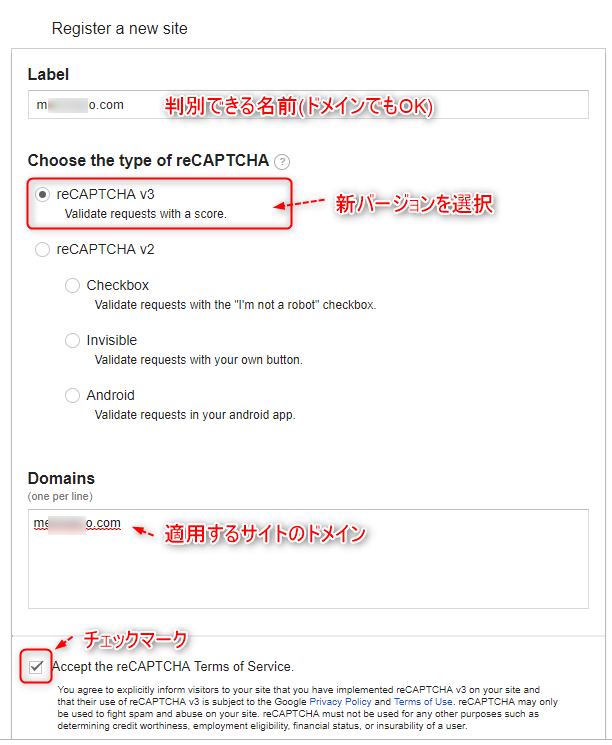
新しく「reCAPTCHA v3」にボタンチェクして、
↑必要事項を記入。ドメインは、「http(s)://」の部分は不要です。
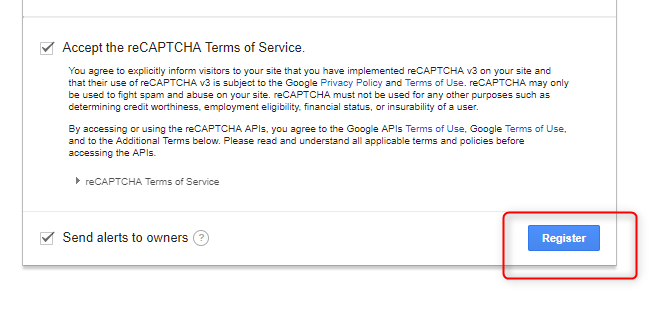
「Accept~~」の使用承諾のチェックを入れて「Register」をクリック。
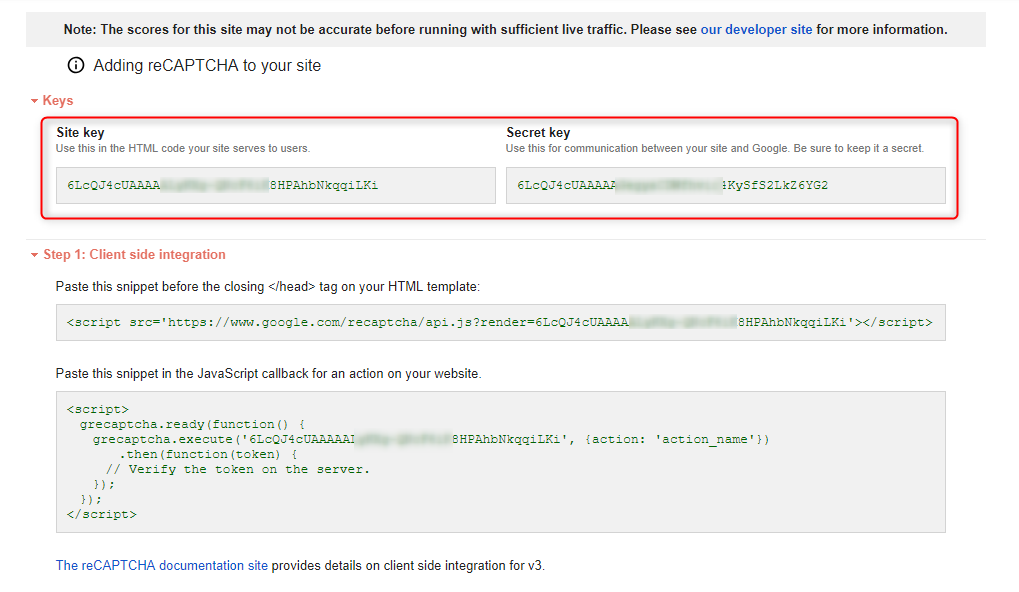
↑ ボタンを押すと ↓ この画面が出てきます。
ここで2つのキー、「Site Key」と、「Secret Key」をメモしておきます。
Contact Form 7にreCAPTCHA v3 を設定する
ブログには、問い合わせフォーム、Contact Form 7 を入れていることが前提になります。
※導入方法と使い方はこちら→ https://1stepup.com/wp/contactform7/
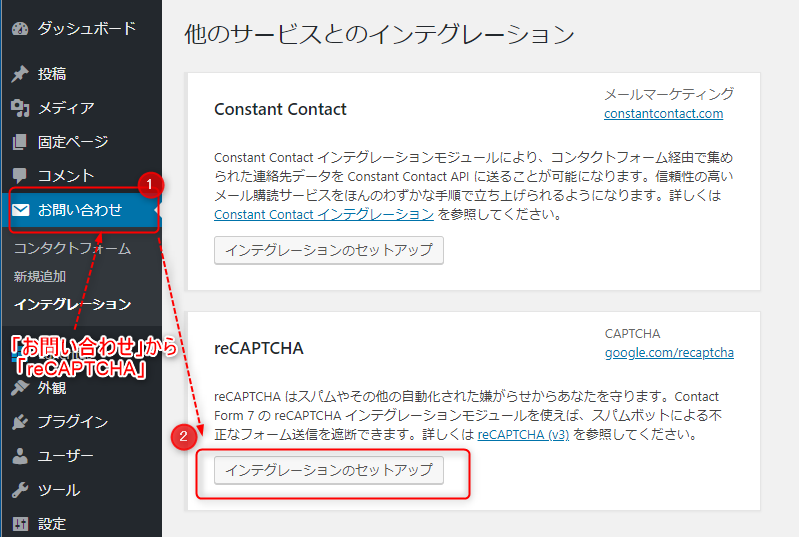
ダッシュボードから「お問い合わせ」を開きます。
「インテグレーションのセットアップ」をクリック。
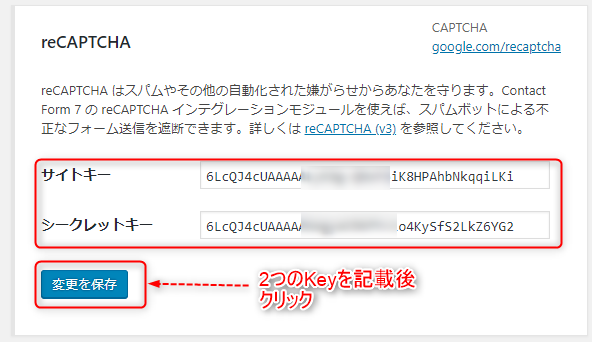
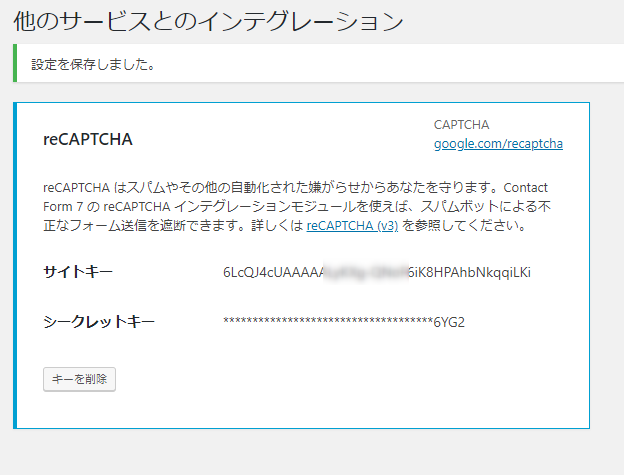
ここで、先程メモしておいた2つのKeyを記載、保存します。
ここまでの作業で、Contact Form 7 で作った “問い合わせフォーム” で無事送信ができるようになりました。
「header」へのソース追加
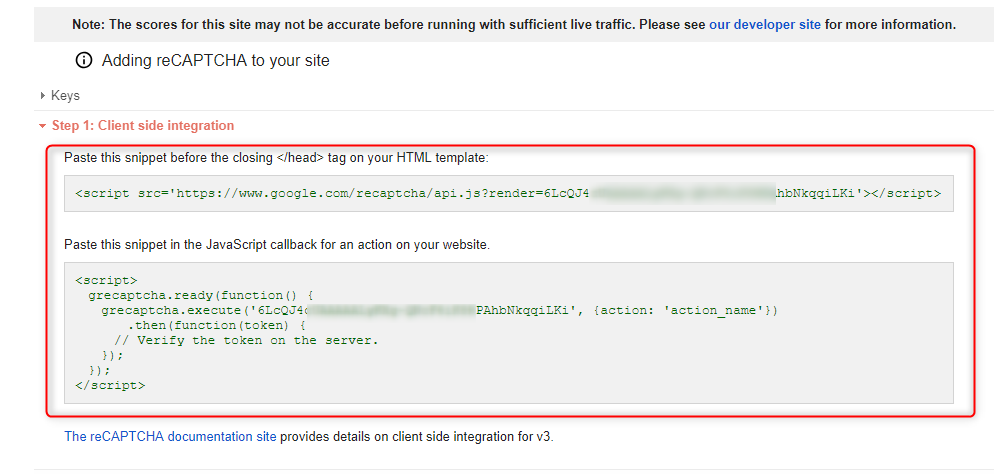
先の、reCAPTCHA v3 のサイトにログインしたページには、2つのKeyの他、次のような記述がありました。

このコードをそのまま、WordPressで今使っているテーマの「headr.php」ファイルにコピペしてファイルを更新します。
以上で完了です。

















ディスカッション
コメント一覧
まだ、コメントがありません