PCサイトをスマホで使いやすいか確認する重要性

今観ているパソコンのURLを瞬時にスマホに転送
普段パソコンで作っている自分のサイトをスマホで確認していますか?
アフィリエイトサイトなら“モバイルフレンドリー”になっていないと売上ダウンに直結します。
スマホからの見え方を確認する必要性
今、自分がPCで開いて見ているウェブページを「スマートフォン(iPhone)」で観たい時がありますよね?(以下、“スマートフォン(iPhone)”は“スマホ”と表記)
もちろん、たまたまPCで見つけたページを後で時間が有る時にスマホ(iPhone)でも、じっくり観たいので“ブックマークしておく”というケースも有るでしょうが、
どちらかというと、自分のサイトをチェックすることが多いと思いますが、サイトアフィリエイトをやっている人は、
リンク先の商品販売ページをスマホから確認しておくことがとっても大切です。
殆どの人がスマホ(iPhone)を持っている今の時代、自分のウェブページへのアクセスもスマホ(iPhone)からのアクセスが増えています。
Googleも、“モバイルフレンドリー” と言って、モバイルデバイスに対するウェブサイトのユーザビリティをSEOの評価の指針にしていることを公式に発表しており、
「モバイルフレンドリーテスト」のサービスまで提供している時代です。
Googleは、スマホやタブレットで使いやすいサイトになっているか?に関するモバイルフレンドリーというSEO評価を公式にアナウンスしています。
→ ウェブサイトをモバイル フレンドリーにする理由
そして、チェックするページも提供しています。
→ モバイルフレンドリーテスト
ウェブサイトの作り方も、WordPress、HTMLサイト共に、PCの他、タブレットやスマホで綺麗に表示できるうような“レスポンシブウェブデザイン”が主流になってきています。
しかし、“レスポンシブウェブデザイン”のデザインも、テーマ、テンプレートで作られ方はマチマチなので実際には、そのレスポンシブウェブデザインでどの様に表示されているか?スマホで確認しておく必要が出てきます。
アフィリエイトサイトのモバイル不適は売上に響く
特にアファリエイトサイトをやっている場合は、スマホからの見え方は売上にも関係してきます。
パソコンから見ていたときは、なんの問題もないのに、スマホで見てみると、画像の大きさが不適切だったり、崩れていたり、まったく売れないサイトに成っていることがあるのです。
必ず、スマホからどう見えているのか?
必ず確認しておく必要があります。
スマホでどのように見えているかの確認
サイトアフィリエイトでの重要なポイントはそのページを見て、“分かりやすい事”です。
この「分かりやすい」というのは、閲覧者が理解しやすく、ユーザビリティが良いという意味。
タイトル、見出し、文章、画像が適正で、見やすく、読みやすい。
クリック(タップ)がしやすい。
購入リンクを見つけやすい。
これらは、アフィリエイターが作成するサイトだけではなく、アフィリサイトから誘導する、
商品購入先である、スポンサーの販売サイトにも必要なことであり、両方に共通することです。
力のあるアフィリエイターが、
・説得力が有る、
・購買意欲を掻き立てるような、素晴らしいコピーと、
・分かりやすい文章、
・見やすいサイト構成、
・きれいな画像、
そんなアフィリエイトサイトを作ることが出来ても、
その誘導先である、肝心カナメな、「本家=発売者の商品サイト」が、
わかりにくかったり、説得力がなかったりすると、当然売上も出てきません。
これはPCで見た時はもちろんですが、きちんとモバイルフレンドリーになっているのか?
この観点から、自分のアフィリエイトサイトだけではなく、リンク先の商品サイトもチェックすべきです。
PCから“スマホでの見え方”を確認する方法とは?
スマホではどの様に見えているのか?
これを確認する方法として、ブラウザでスマホでの見え方を確認する方法もあります。
例えば、
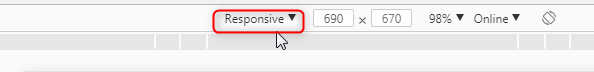
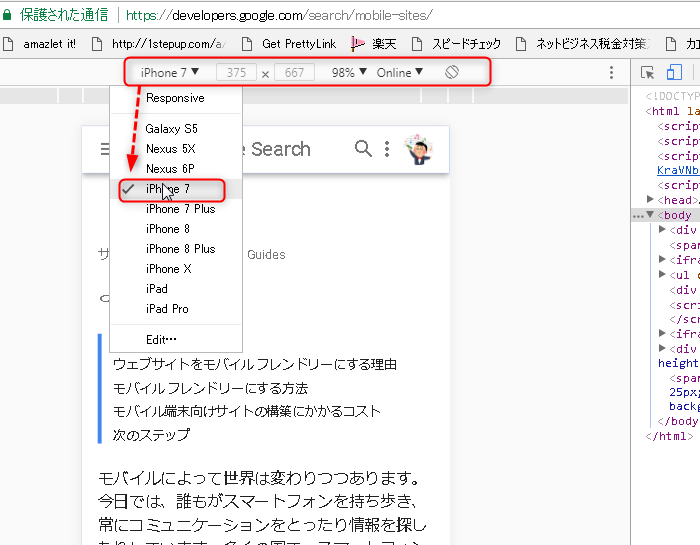
GoogleChromeなら、キーボードのF12を押して「Developer Tools」を開き、
画面の上に出てくる「Respondive」で各種デバイスから任意の機種を選択し、iPhone等、観たいデバイスでの見え方がチェックできます。
この画面でデバイスを選んで表示させれば、レスポンシブデザインされたサイトの場合、iPhone等のデバイスでどの様に見えるのか? が、判ります。
最適化されたサイトは、2カラムや3カラムのサイトも1カラム表示されて、記事の下部に、サイドバーが移動します。
ただし、このチェック方法だと、レスポンシブデザインされているサイトであっても、テーマ(テンプレート)の仕様によっては、正しく実際のスマホ(iPhone)等での表示されないケースがあります。
実際には、iPhone等で見ると、きちんとスマホ用に表示されているのに、パソコンから、このGoogleChromeのチェックで見ると反映されていないというサイトもあります。
ということで、この方法は、必ずしも正しくチェックができるものではありません。
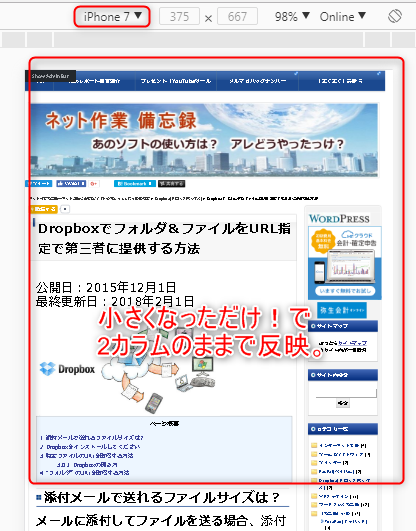
ちなみに、ご覧の私のこのブログの場合は、WPtouchというプラグインでレスポンシブ化していますが、上記のエミュレーションでは正しく表示されません。
このように ↓ 普通のPCで表示される2カラムで出てしまいます。
しかし、実際には、iPhoneで見ると、↓ このように見えています。

つまり、サイトのテンプレートの作られ方によっては、このように、GoogleChromeのエミュレーション(Emulation)では正しく反映しないケースもあるので、この点は注意が必要です。
ちなみに、“エミュレーション(Emulation)”とは、“模擬” で表示させるソフトの事を意味します。
逆に、Emulation上では良くできているのに、実際に、スマホを手にしてみたら、
ボタンがタップしにくかったりとか、必ずしも使いやすいサイトにできていないケースもあります。
実際にスマホ上で開いて触ってみないと判らないこともあり、やはり実物のスマホを手にとって、実物で見ることが重要です。
では・・、
スマホで、今直ぐ、PCサイトを見る方法とは?
あなたなら、どのようにしますか?
PCからサイトのURLをコピーして、
スマホで見られる自分宛のメールアドレスに、メールを書いて送信し、
スマホからそのメールを開いて、URLをタップして開く?
面倒ですよね?
或いは、
PCと、スマホ、両方同期している、ノートツール【Evernote】を使う。
【Evernote】は確かに便利です。
PCとスマホを同期させて、ファイルを共有できます。
ウェブサイトのブックマークも共有できます。
GoogleChromeなら、「Evernoteの拡張機能」が用意されていて、
↓ このような拡張ボタンから、ブックマークをすることができます。

しかし、、
“今開いているサイト”を最も簡単に、スマホに転送できるのは、
Evernoteより、【Pushbullet(プッシュ・ブァレット)】というツールです。
このツールも、GoogleChromeの拡張機能が有ります。














ディスカッション
コメント一覧
まだ、コメントがありません