見出しタグ「h1」のフォントサイズは「h2」より小さくしても良いのか?

h1タグのサイズについて
今まで、ぼんやり、気にも留めないで使っていましたが、h1の文字を、h2や、h3の文字より小さくしてもいいのだろうか?
というのは‥、私が無料ブログで使っているテンプレートの中には【見出し1】のタグ、【h1タグ】の文字サイズが、かなり小さくて、【h2】や、【h3】の方が大きい物があります。
幾つかのWPのテーマ(テンプレート)や、無料ブログのSEO効果を考慮した、無料ブログのテンプレートもh1タグの文字サイズが小さくしてある。
ふと、そんな事を思ったので、色々と調べてみました。
Googleのクローラーがウェブサイトを見て、“見出し” の中では重要度が一番高いのが「h1タグ」で記述しているテキスト文字。
だから重要度の高いキーワード文字を、<h1>タグの中の前方に配して見出しを作リたくなります。
しかしロボットを意識して無理にキーワードを入れるとどうしても、文章として不自然になったりしやすいのです。
だからと云って、今度は、文章として分かりやすい見出しにすると、重要なキーワードを入れにくい。
こんな矛盾を解決するには?
h1見出しは、ロボットに見せる事を目的として、人間にはあまり見せたくない。だから文字を小さくする。
こんな考えに至ります。
そして、人間の目視で目立つキーワードは、h2以下の見出しにする。
そんな意味で、h1指定している文字を小さくしているのではないか?
と、想像しています。
これ、私の勝手な推測です。
見出しタグの本来のフォントサイズとは?
この、見出しタグは一般的に、<h1>から、<h6>まで。
見出しの順位は、<h1>が「大見出し」であり、以下、「中見出し」、「小見出し」として、順位付けされています。
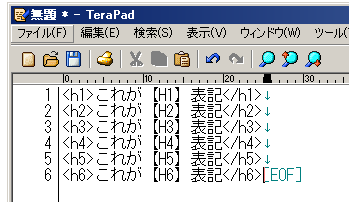
ですから、HTMLとして、ただ、<h1>から<h6>までを
↓このように書いて、
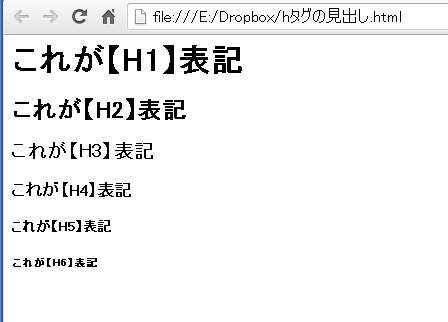
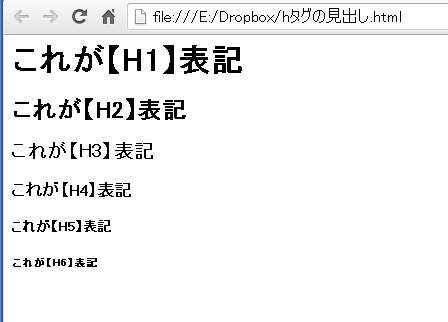
普通にそのままHTMLファイルにして、ブラウザで見ると、このように見えます。

この図↑は、CSSを使っていないHTMLです。
CSSを使わないと本来はこのような文字サイズで表示される事がわかります。
h1 大きいですよね?
サイトのデザインによっては、CSSでもっと小さくしたいと考えるのは当然です。
CSSでh2以下よりh1の文字を小さくしても良いのか?
では、h2より、h1を小さくすることはいけないのか?
これを調べてみたら、そんなことはありません。
CSSで、h1タグの文字サイズを変更することは、
問題がないということです。
Googleが公式にそのように言っています。
【資料】→ https://webmasters.googleblog.com/2010/12/holiday-source-code-housekeeping.html
抜粋すると、この部分です。
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users. Take advantage of that <h1> tag! If you don’t like how an <h1> tag is rendered visually, you can always alter its appearance in your CSS.
↑ ざっくり訳すとこういうことです。
見出しタグは、あなたとあなたのサイトにとって何が重要なのかを検索エンジンとユーザーの両方に伝えるのに重要な役割を果たします。見出しタグの数が少なければ少ないほど、Googleとユーザーの目にはそのテキストが重要に映ります。h1タグを上手に使ってください。h1タグの表示形態が気に入らなければ、いつでもCSSで外観を変更できます。
hタグの文字サイズも、CSSで指定して変更する分には、h2やh3より小さくても問題がないのですね。
見出しタグ(h1~h6)の使い方の注意点とは?
見出しは、大見出しのh1から小見出しとして段階的にh6までありますが順番を守る事が重要とされています。
1ページ内でのタグの順序は、h1タグを入れ
<h1>の次に来るのは<h2>、<h2>の後に来るのは<h3>、このように順序よく見出しを作るのが理想的であり、
ページの冒頭からの順序として<h6>→<h5>→<h2>というように、見出しの優先順序が逆流したり、飛ばしたりするのは、Googleの評価としても好ましくないとのこと。











ディスカッション
コメント一覧
まだ、コメントがありません