WordPressの画像サイズを圧縮して高速化するプラグインEWWW

知っている人は知っているのでしょうけど、
とっても良いプラグインを見つけました。
WordPressブログの表示を高速化できるツール
せっかくウェブ・サイトに来訪者さんが来てくださっても、
ページが開くのが遅いと、イライラして他所に去ってしまいます。
ページが開くのが遅い原因は、サイトのアップ先のサーバーのスペック環境等、
サイト運営者側ではどうにもできない部分もありますが、改善できる事もあります。
それが、ウェブページに入れている画像のファイルサイズを小さくすること。
画像のファイルサイズが小さいほどブラウザの読み込み速度もアップします。
その結果、表示が早くなります。
この画像を小さくする便利なプラグインが、EWWW Image Optimizer です。
なんだか笑っているようなプラグイン名の文字ですが便利すぎて笑顔になります。(笑)
WordPressユーザーなら必須のプラグインです。
このプラグインを入れて設定しておけば、今まで入れていた画像が適正サイズにリサイズされるだけでなく、今後、画像をアップする時、自動的に適正サイズに圧縮してくれます。WordPress公式プラグインなので、プラグイン名『EWWW Image Optimizer 』で検索すれば出てきます。こちら。
◆WPへのプラグインの入れ方はこちら → https://1stepup.com/wp/wp-plugin/
設定方法
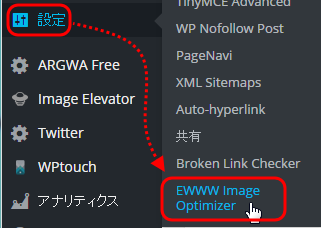
プラグインをインストールしたら、WP管理画面左サイドバーの【設定】にカーソルを合わせると【EWWW Image Optimizer 】が出現するので、クリック。
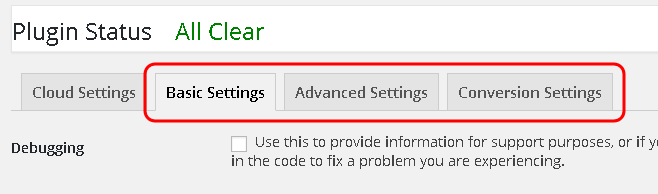
設定は3箇所
設定項目は3箇所 (Basic Settings、Advanced Settings、Conversion Settings)
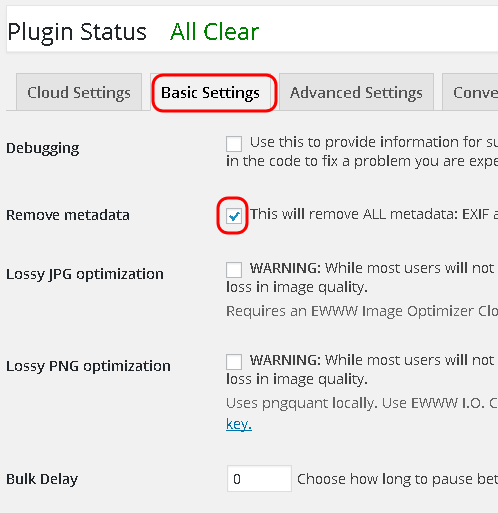
【1】Basic Settings(一般設定)
“Remove metadata” にチェックします。画像ファイルに付いている不要なメタ情報を削除して軽くなります。
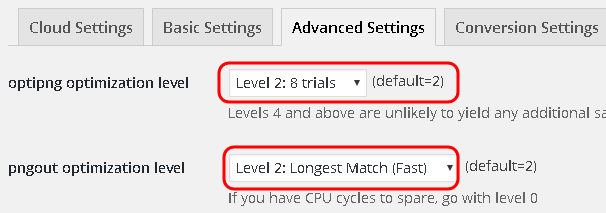
【2】Advanced Settings(詳細設定)
詳細設定は、一番上のoptipng optimization level(optipng最適化レベル)と、pngout optimization level(pngout最適化レベル)は、デフォルトの2でOK。圧縮レベルと、作業時間レベル(PCメモリ負荷の関係)です。
このページをツーとスクロールして、

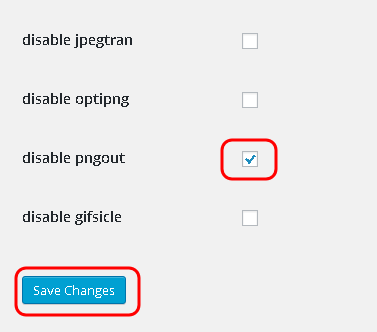
disable pngout (pngoutを無効化する)にチェック入れて、Save Changes で確定。
【3】Conversion Settings(画像変換設定)
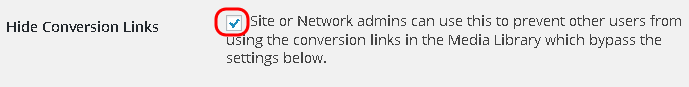
ここには色々と細かい設定がありますが、画像ファイルタイプを事細かく変換設定したりすることがなければ、一番上のチェックマークだけでOK。 以上で、問題なく普通に画像サイズの圧縮化ができるようになります。
以上で、問題なく普通に画像サイズの圧縮化ができるようになります。
基本的な使い方
このEWWW Image Optimizerは、プラグイン有効化しておくだけで画像アップロードする時自動で圧縮されるので特別に何かする必要はありません。
プラグイン導入時だけ、既存の画像ファイルをバルク(複数まとめて)で圧縮化します。
導入時のバルク圧縮方法
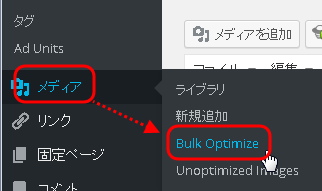
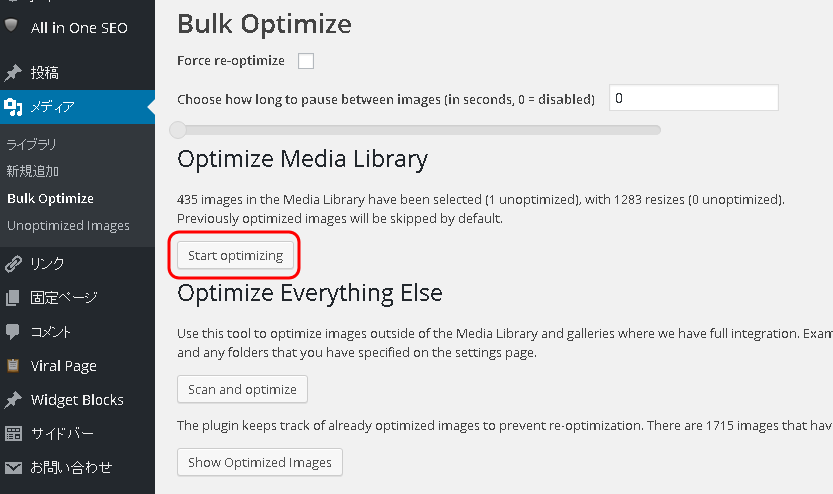
 有効化したらWordPressの管理画面、「メディア」に「Bulk Optimize」が出現しますのでクリックします。
有効化したらWordPressの管理画面、「メディア」に「Bulk Optimize」が出現しますのでクリックします。
Bulk Optionを開いたら、「Stop Optimize」をクリック。
あとは自動で圧縮が始まります。もし途中で止まってしまったりしたら、再度圧縮スタートすればOK。
画像ファイルを個別に圧縮することも出来ます。
圧縮の状況は、「メディア」から確認できます。
















ディスカッション
コメント一覧
まだ、コメントがありません