Pretty Link Lite の導入とブックマークレット

ページ概要
プラグインのインストールと使い方
Pretty Link Lite は自分のWordPressのドメインURLで、自分のサーバー内に、いくつでも短縮URL(転送URL)が簡単に作れて自分で管理ができるツールです。
WordPressを使っているならぜひ導入しておきたいプラグイン。
このプラグインの詳細についてはこちら。
→ https://1stepup.com/wp/prettylink/
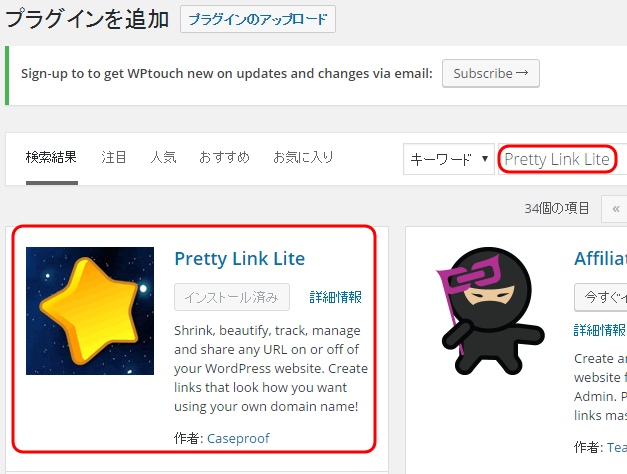
WordPressの公式プラグインとして認定されているので、WordPressの新規プラグインの “プラグインを追加” から、『Pretty Link Lite』と検索すれば簡単に導入ができます。
WordPressにプラグインを検索してインストールする方法は以下の記事を参考にして下さい。
※WordPressログイン画面からプラグインを検索してインストールする方法
→ https://1stepup.com/wp/wp-plugin/#WordPress
Pretty Link Lite 利用の注意点
この短縮URLプラグインはWordPressを利用して稼働させますが、一つだけ注意点が有ります。
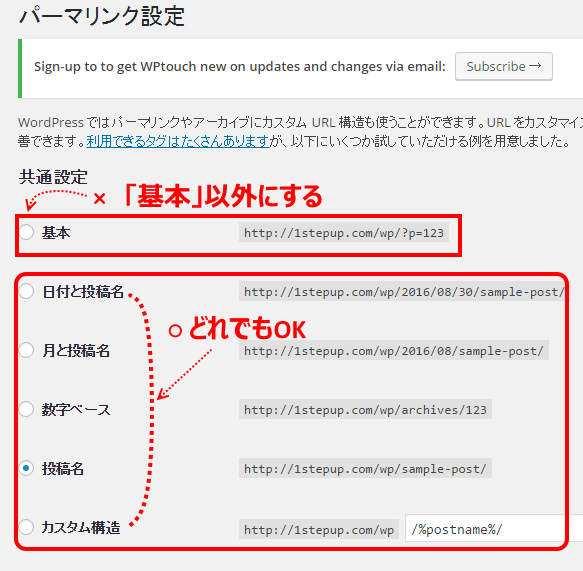
それは、設置するWordPressのパーマリンク設定を「デフォルト」の「基本」のタイプにしないことです。
WordPressのパーマリンクの確認は、ダッシュボードの「設定」→「パーマリンク設定」で確認ができます。

もし「基本」でパーマリンク設定している場合は、残念ながらこのPretty Link Liteの利用はシステム的に機能しないので、パーマリンク設定を変更する必要があります。
パーマリンク設定をデフォルトの「基本」のままでPretty Link Liteを導入した場合、一見問題無さそうに短縮URLは作成されますが、そのURLのリンクをクリックするとエラーに成ります。
しかし、設置しようと考えているWordPressブログが、既に沢山の記事が作られている場合は、今更パーマリンクの変更をすることは好ましくありません。
なぜならページURLが変わるので過去メルマガやPDFファィル、SNS等で公開している場合はリンクエラーになってしまいますし、Googleの検索エンジンにも悪影響を及ぼし、SEO的にも良くないです。
まだページ数もアクセス数も少ないうちならURL変更もさほどの影響は無いでしょうから対応可能です。
パーマリンク設定が「基本」になっていて変更ができない場合は、新たにWordPressブログを作成してください。
インストールと有効化
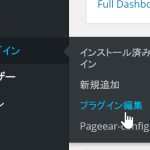
WordPressの「プラグイン」の「新規追加」で、『Pretty Link Lite』を検索すし、インストールしたら、「有効化」をします。

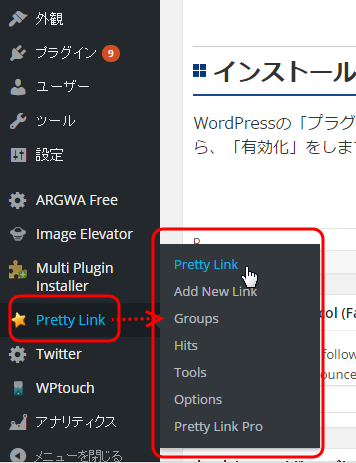
有効化できると、ダッシュボードの左サイドバーに、『Pretty Link』が表示されます。
クリックすると以下7つのメニューが出てきます。
1.Pretty Link
過去に作ったリンクの管理画面
2.Add News Link
新規に短縮URL作成する画面
3.Groups
グループを作成して整理する画面
4.Hits
各URLの時系列でのクリック計測画面
5.Tools
ブックマークレット提供画面
6.Options
ノーフォロー設定等のオプション設定画面
7.Pretty Link Pro
有料版のプラグイン案内
以上のメニューが出てくればすぐ、自分のWordPressのドメインのURLで短縮出来ます。
ダッシュボードからの短縮URL生成
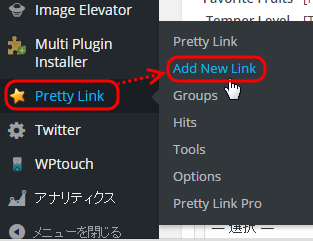
WordPressのダッシュボードから「Pretty Link」→「Add New Link」を開きます。

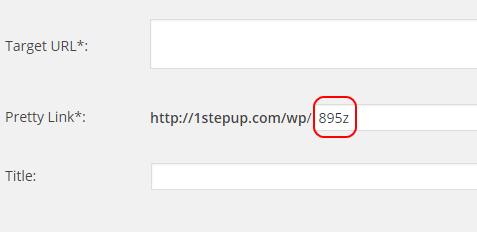
こちらが設定ページです。
上図、赤枠の3箇所記入して「Create」ボタンを押せば短縮URLが作成出来ます。
好きな文字列でURL作成
新規に短縮URLを作成するために、2.Add News Link を開くと、
作成されるURL文字列として、Pretty Link の自分のドメインの最後の文字列が英数文字でランダム生成されます。
上図の例では「895z」という文字列がたまたまランダム生成されています。
このままで良ければ、別にこれでも良いのですが、意味を持たしたい場合には、この部分を書き換えて自分の好きな文字列を作る事ができます。
ブラウザからの短縮URL作成方法
別のページ、このツール “ならでは” の使い方 で書いていますが、このプラグインの最大の特徴は、ブラウザで開いているウェブページを、ブックマークレットからたった1クリックの操作で短縮URL作成することができる機能です。
ブラウザは、Google Chromeでも、IEでもブックマークに入れることが出来ます。
以下の説明はGoogle Chromeでの例です。
ブックマークレットの導入方法
ブックマークレットを入れるのは簡単です。
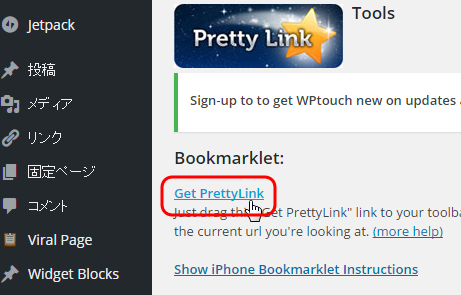
WordPressのダッシュボードから「Pretty Link」→「Tool」を開きます。

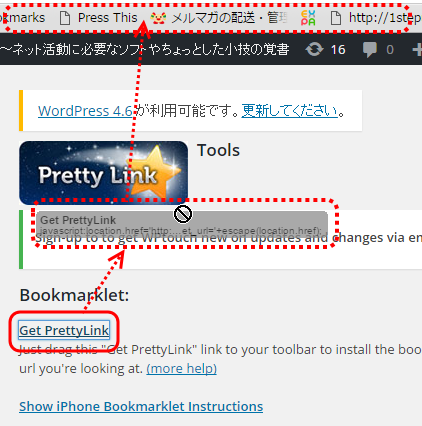
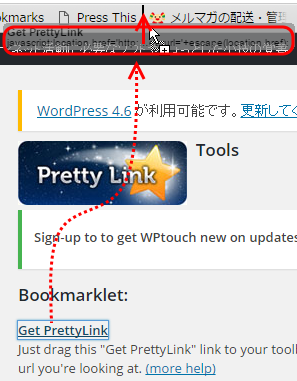
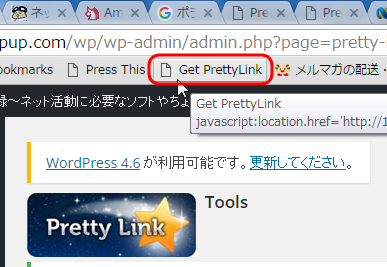
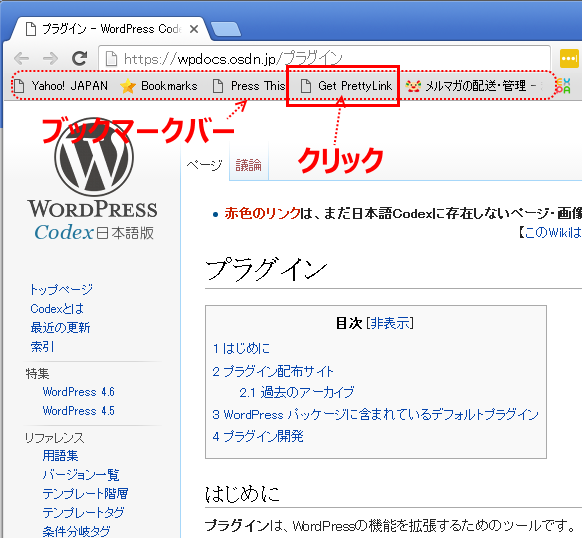
Get PrettyLink とあるテキストリンクを左クリックして押したまま、ブラウザ(Google Chrome)のブックマークバーに持って行き、置きます。ドラッグ・アンド・ドロップですね。

この図は、ブラウザが、GoogleChrome の場合ですが、IEでも同様です。

これで、ブックマークバーに「Get PrettyLink」というボタンが作成されました。

ブラウザから短縮する方法
ブックマークバーにあるブラウザから短縮する方法は、簡単です。
以下、実際にやってみます。
まず、短縮URLを作成したいページをブラウザで開きます。
ここでは仮に、https://wpdocs.osdn.jp/プラグイン というWordPressの公式ページを例にします。
このページは「プラグイン」という日本語がページ名になってるので、このURLをメルマガ文中などに書く場合は日本語部分がピュニコードに置き換えられるのでこんな長い文字列になってしまいます。
https://wpdocs.osdn.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3
では、このページをブラウザ(以下はGoogleChrome)で開きます。

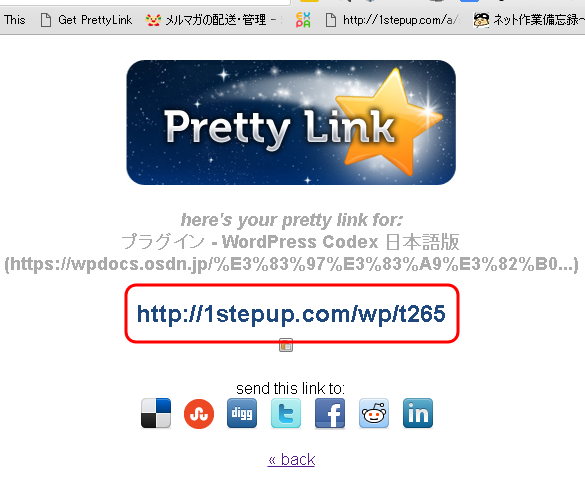
短縮したいページを開いた状態で「Get PrettyLink」ボタンを押します。

https://1stepup.com/wp/t265 という文字列の短縮URLが生成されました。
ブックマークからの短縮は好きな文字列には出来ませんが、WordPressの管理画面にログインしてプラグインを開く手間が不要です。
まさに1クリックで作成できて、使ってみるととても便利です。
ここで作った短縮URLも、WordPressのプラグインの中に反映されますので、アクセス解析も出来ます。












ディスカッション
コメント一覧
まだ、コメントがありません