自動返信メール付きフォームContact Form7の設置方法

ページ概要
WordPressプラグインcontactform7は超便利
ブログ来訪者さんから問い合わせを貰う場合、Eメールアドレスを記載する方法もありますが、問い合わせフォームを使う方がスマートです。
問い合わせフォームを作ろう
ネットには無料で使える自動返信メール付きの登録フォームは多々有りますが、WordPressの場合は、Contactform7(コンタクトフォーム7)という便利なプラグインがあります。
これを使えば簡単に専用フォームが作れるので是非、有効利用すべきです。
このブログでも導入しています。
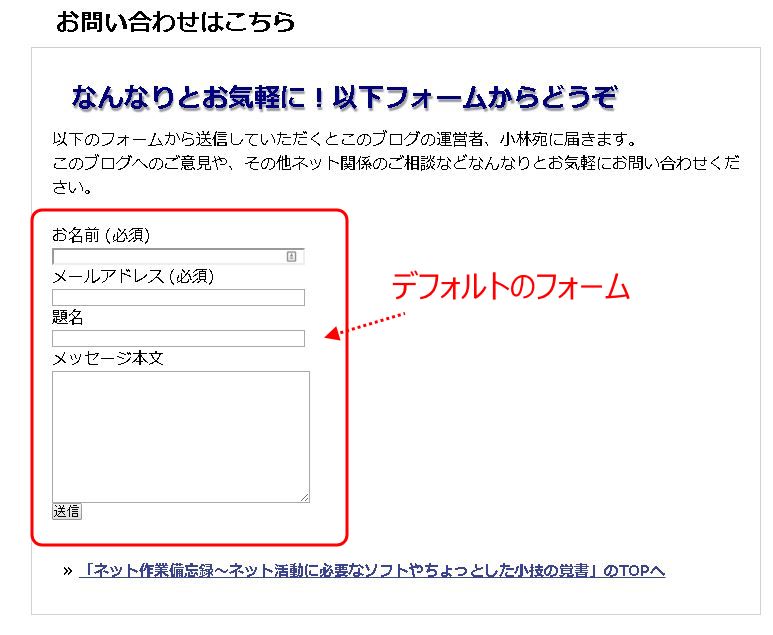
例えば、↓ このページ。
このページは問い合わせ専用ページとして、WordPressの「固定ページ」で作りました。
このページへのリンクはトップページにテキストリンクで表示しています。
単に問い合わせを送ってもらう目的の場合は、記入欄は名前とメールアドレス、コメント欄だけでOKです。
あまり設問を増やすと、せっかく問い合わせしようと思った読者さんから敬遠されます。
【Contact Form 7】の特徴
しかしこのプラグインで作るフォームは、自動返信メールも設定できるので特典プレゼントを自動返信メールで提供することもできます。
ラジオボタンやプルダウンの選択肢を入れたり様々なカスタマイズが可能なのでアンケートや企画の応募フォームなど工夫次第でWebマーケティングとして収益につなげる使い方が可能です。
フォームの見映えもCSSを使って記入欄の長さや幅、線の陰をつけたり記入文字等、デザインも自由にカスタマイズが出来ます。
そして、 【Contact Form 7】はいくつもフォームを作れます。
WordPress記事の文章中に入れるのも、そのフォームのタグを記入するだけで設置が出来ます。
日本語バージョンのプラグインを入れてみよう
【Contact Form 7】は公式プラグインなので、WordPressのプラグインの「新規プラグイン」から 【Contact Form 7】を検索すれば簡単に導入ができます。
Contact Form 7のバージョン
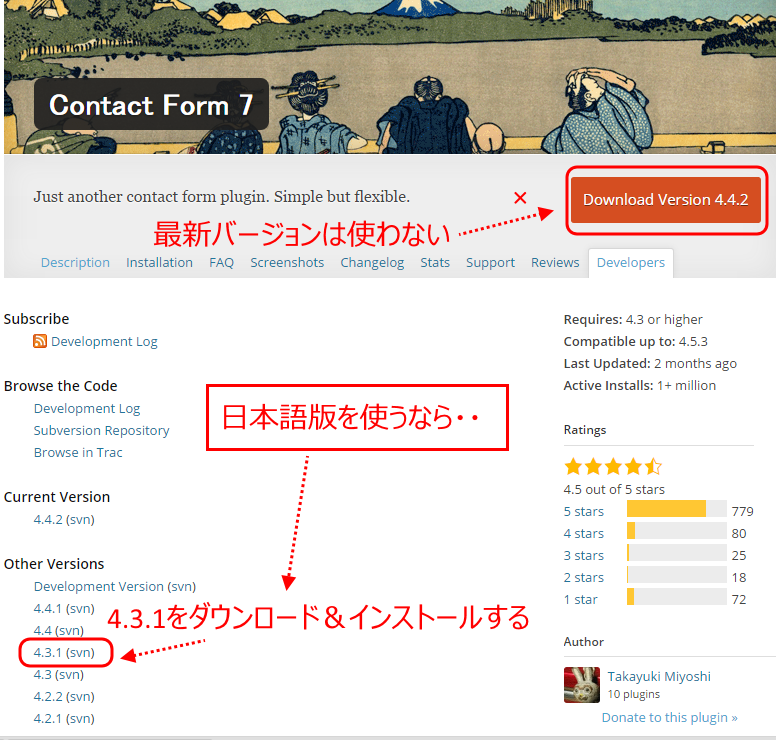
一般的にソフトウェアやプラグインは最新バージョンが一番良いのですがContact Form7はバージョン4.4から日本語対応が失くなりました。
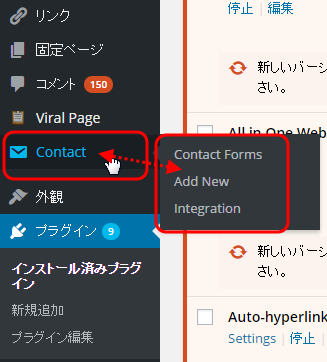
新規プラグインのインストール方法として、Contact Form7を検索してインストールすると自動的に最新バージョン 4.4.2 がインストールされてしまうので、以下のように英語バージョンになってしまいます。

プラグインをZIPファイル取得してインストールする方法
日本語バージョンが良い場合は4.3.1をダウンロード&インストールしますが、直接ZIPファイルを取得してインストールする方法で行います。
旧バージョンの導入は検索からインストールするのではなく、直接、Contact Form7のサイトからZIPファイルをダウンロードします。
こちらがダウンロードページです。
https://wordpress.org/plugins/contact-form-7/developers/
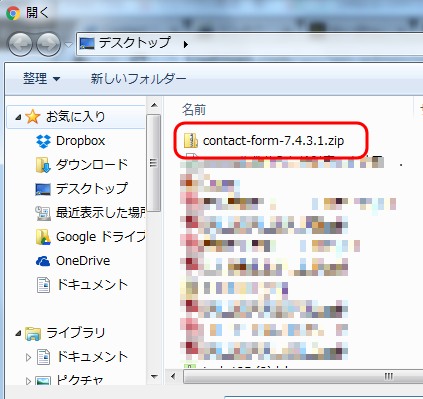
ZIPファイルを分かりやすいように、
デスクトップにダウンロードします。
プラグインを開く
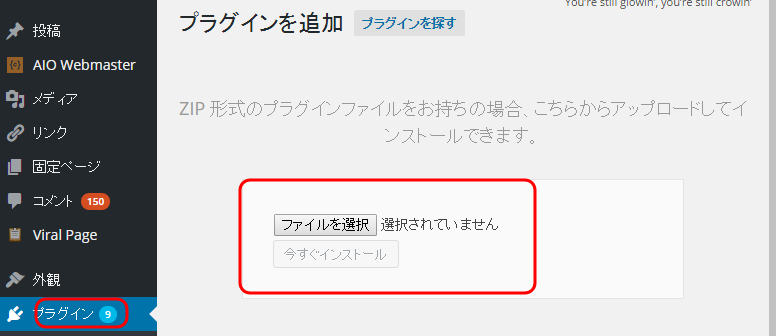
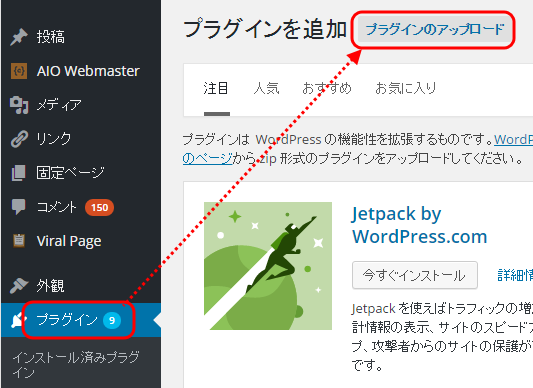
管理画面からプラグインを開き、プラグインのアップロードをクリック。
ここで、先ほどのデスクトップにダウンロードしたZIPファイルを選択します。

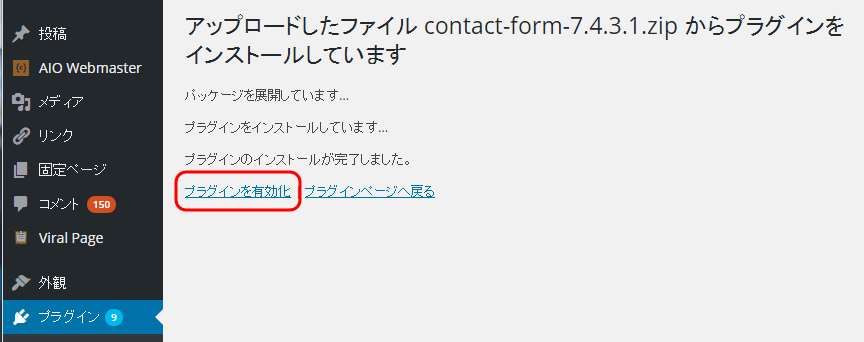
インストールが完了したら、「プラグインを有効化」します。
以上で、日本語バージョンのContact Form 7導入の完了と成ります。
Contact Form 7 のフォーム作成方法
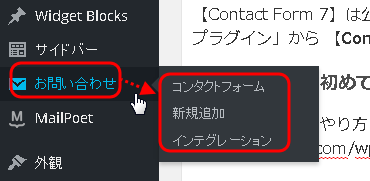
日本語版である、旧バージョンをインストールが無事完了すると、管理画面の左サイドバーに日本語で「お問い合わせ」という項目が出てきます。ここを開くと新規にフォームを作ることが出来ます。
新規でフォームの作成方法は、本家、【Contact Form 7】のサイトをご覧ください。
私が下手な説明をするより判りやすいと思うので、
本家サイトの使い方 を参考にしてください。
https://contactform7.com/ja/docs/
「新規追加」からフォームを作ります。
「作り方は本家に‥」では、このページの意味がなくなってしまいますので、私からは以下、既に作成したフォームのカスタマイズする方法をお伝えします。
フォームを見やすく大きくカスタマイズする方法
Contact Form 7で作るデフォルトのフォームは↓こんなデザインです。
上図の通りデフォルトだとフォームの大きさが中途半端です。
そこでページサイズに合わせた幅、文字も大きく見やすく、このようなフォームにするカスタマイズした方法を以下メモします。
デザイン変更するCSS
Contact Form7 のCSSはトップレベルのラッパー要素に 「.wpcf7」 というクラスで作られています。
CSSもこのクラスを使ってカスタマイズします。
『本家サイト』ではこのページでCSSのカスタマイズの解説があります。
でも、「CSSがよくわからない」という人は私のデザインのCSSをそのままコピーすればCSSの知識がなくてもカスタマイズできます。
今回私がカスタマイズしたCSSは以下のソースです。
お使いのWordPressテーマのCSSに記述すれば反映します。
WordPressでCSSをいじる場合はテーマのCSSファイルに直接記入するのではなく子テーマに書き込みましょう。
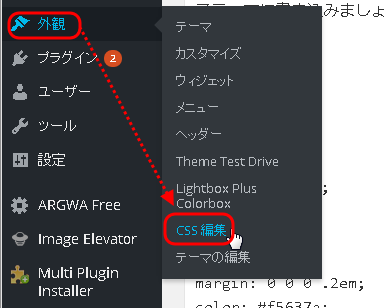
子テーマを設定している場合は、「外観」→「CSS編集」で開きます。

以下の記述で作ると、このようなフォームになります。
.wpcf7 {
margin: 96px 0;
}
.asterisk {
margin: 0 0 0 .2em;
color: #f5637a;
}
.wpcf7 span.wpcf7-not-valid-tip {
font-size: 80%;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 input[type="url"],
.wpcf7 textarea {
background-color: #fff;
color: #333;
width: 95%;
border: 1px solid #ddd;
font-size: 100%;
padding: .5em;
border-radius: 4px;
box-shadow: 1px 1px 3px rgba(0,0,0,.1) inset;
}
.wpcf7 input[type="submit"] {
font-size: 100%;
padding: .2em .4em;
background: #eee;
color: #333;
border-radius: 4px;
cursor: pointer;
box-shadow: 0 0 1px rgba(0,0,0,.2);
border: 1px solid #ccc;
text-shadow: -1px 1px 0 rgba(255,255,255,1);
}
.wpcf7 input[type="submit"]:hover {
box-shadow: 0 0 1px rgba(0,0,0,.2) inset;
}
以上のCSSはコピペして使えます。ぜひ利用してみてください。