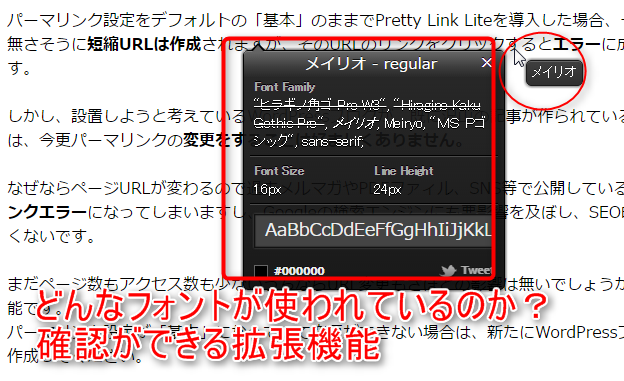
フォントや文字サイズが判る拡張機能WhatFont

ページ概要
今見ているサイトのフォントが判るGoogleツール
ウェブサイトを見ていて、時々、「このフォント、いいね!‥」と、思った時、
「どんなフォントを使っているのか?」調べたく成ることが有りますよね。
そんな時に普通に調べるなら、そのサイトのCSSを探して見てみる必要があります。
ブラウザからソースを開いて、CSSを見れば、フォント名やフォントサイズの他、色々な情報が判りますが、結構、面倒な作業です。
簡単にフォントを調べるのに便利なのがGoogle Chrome の拡張機能【WHATFONT TOOL】 です。
拡張機能 WHATFONT TOOL の導入方法
Google Chromeの拡張機能の入れ方は簡単ですが、
当たり前ですが、Google Chromeのブラウザ専用ツールですから、
Google Chromeを入れている前提となります。
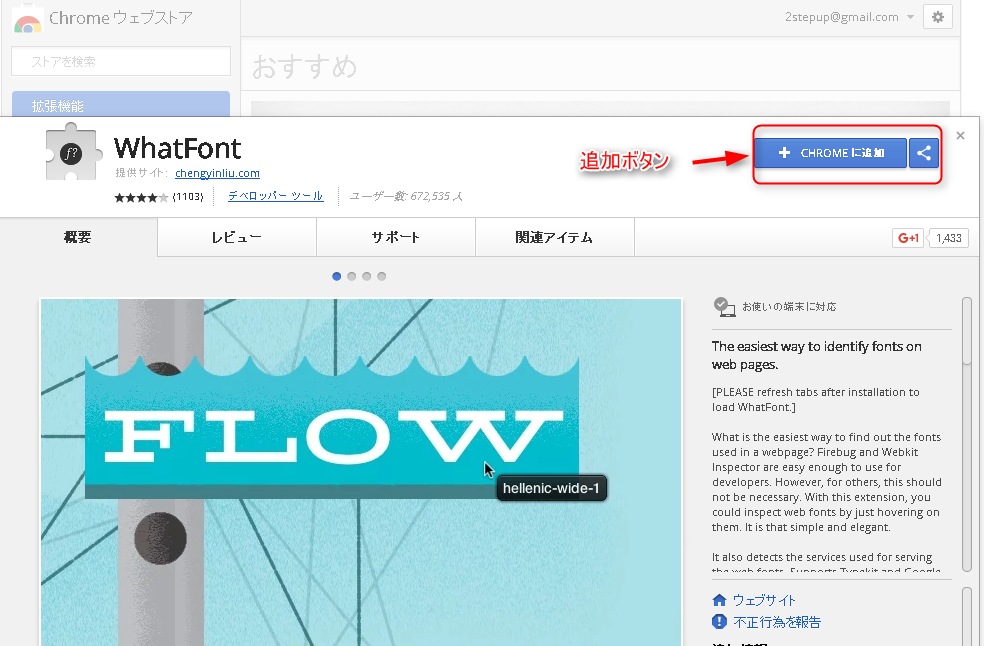
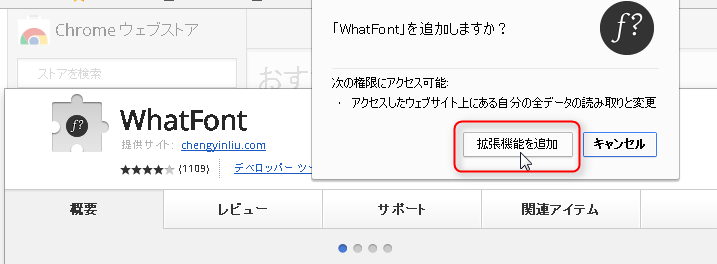
Google Chromeから、【WHATFONT TOOL】 を開きます。
右上にある、![]()
「拡張機能を追加」をクリック。

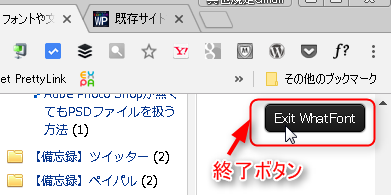
ブラウザ(Google Chrome)の右上に “ f? ” というデザインのボタンが出ればOK。
使うときはこのボタンを押すだけです。
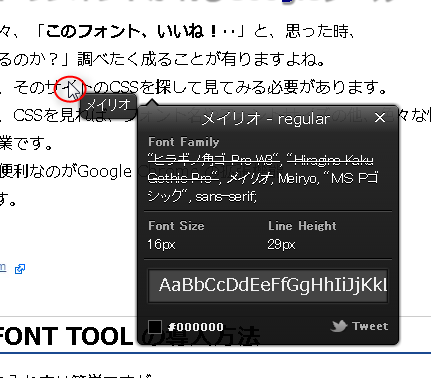
ブラウザで開いた文字列の調べたい文字の上にカーソルを置くと、そのフォントの様子が判ります。

使わないときは、「Exit WhatFont」をクリックします。
以上で、いつでも、GoogleChromeの拡張ツールバーから、ウェブページで使われているフォントを調べることが出来ます。















ディスカッション
コメント一覧
まだ、コメントがありません