WordPress記事にソースコードを綺麗に表記する方法

ページ概要
記事中にソースコードを記述したい
ブログの記事中にソースコードを書く時、文章中に普通にソースを書くととても見づらいものです。そこで、ソースコードを見やすく表記する為のツールを使います。
私はこのブログで、先日まで、「SyntaxHighlighter Evolved」というプラグインを使っていたのですが、久しぶりに使ってみたら、全く正しく機能しません。
表記したいソースを書いても、正しい文字列が表示されなく成ってしまったのです。
しょうがないので、苦肉の策として、「表」を利用してその中にソースを記述したりしていました。

なんか、やっぱり格好悪いですよね?
そこで、「SyntaxHighlighter Evolved」以外の使いやすいソース記述ツールがないか?調べてみました。
幾つか同様のツールが有る中で、日本語解説で一番使いやすそうなのが、【Crayon Syntax Highlighter】というプラグインです。『クレヨン・シンタックス・ハイライター』と読みます。
お絵かきの『クレヨン』の『Crayon』ですね。
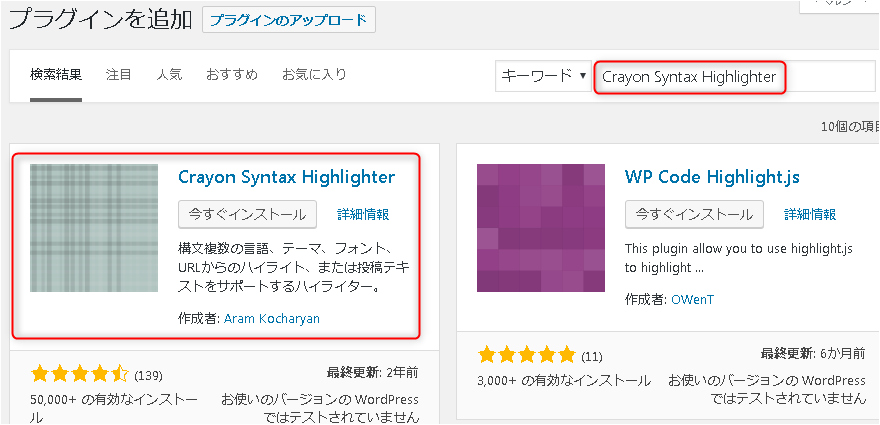
早速、WordPressの「新規プラグイン」で【Crayon Syntax Highlighter】を検索。
ありました。

早速、「今直ぐインストール」して有効化。

気になるのは、最終更新が2年前であることと、「お使いのバージョンのWordPressではテストされていません」の文言。とはいえ、入れてみなければ判りません。トライアンドゴー!
以下、“Crayon Syntax Highlighter”は、長くて読みにくいので、この記事では、「Crayon(クレヨン)」と呼びます。
Crayon Syntax Highlighterの使い方
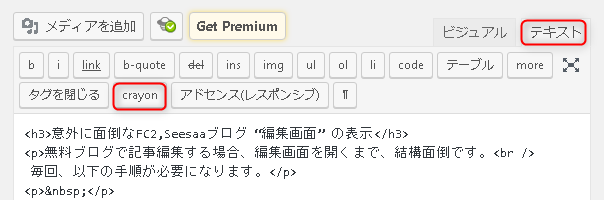
このプラグインは、WordPress記事編集画面の「テキストエディター」画面に出てきます。
この「crayon」のボタンです。

ボタンを押すとソースの記述画面が開くのですが、その前に、ソースを表示された居場所に、カーソルを移動して置いた方がスムーズに作業が進みます。
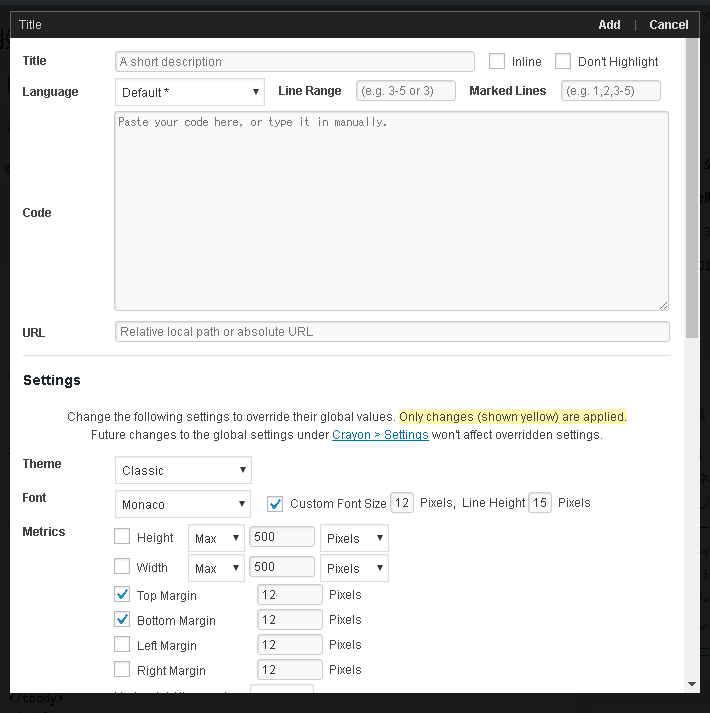
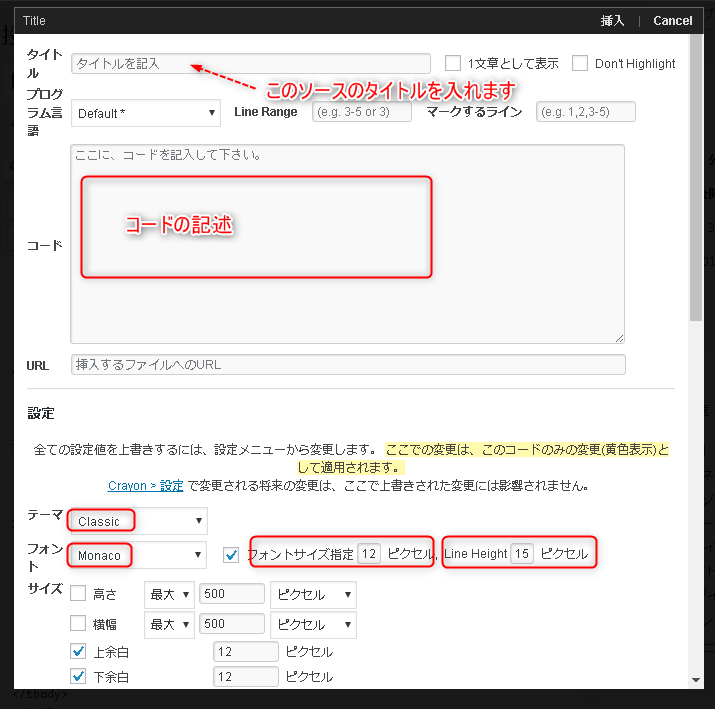
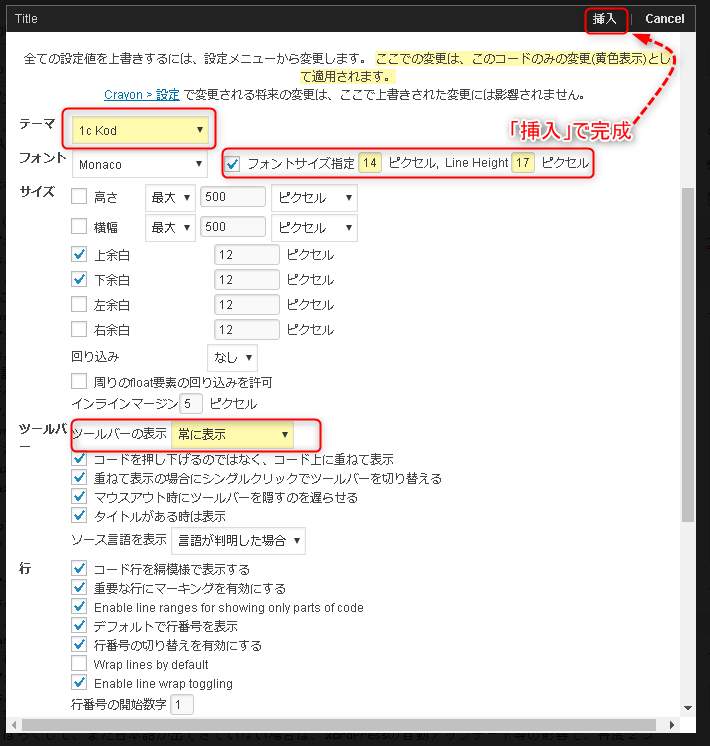
こちらが「crayon」を押して出て来る編集画面です。

あれ? 日本語じゃないですね!英語表記です。
どこかに日本語への切り替えボタンがあるのでは?と探し回ったのですがありませんでした。
そこで、力技で、日本語表記にさせる方法を使ってみましたが大成功!
【Crayon Syntax Highlighter】の日本語化
日本語化の方法ですが一言で言うと、このプラグインの構成ファイルの中から、
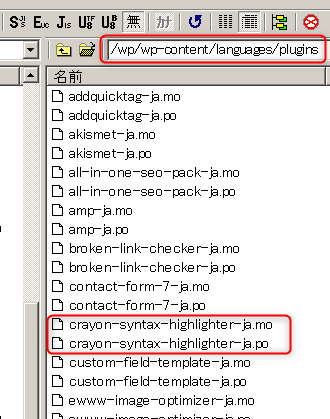
・crayon-syntax-highlighter-ja.mo
・crayon-syntax-highlighter-ja.po
この2つのファイルを削除します。これだけでOKです。
ちなみに「moファイル」と「poファイル」はともに翻訳ファイルです。
FFFTP等のFTPソフトでWordPressにアクセスして、一旦バックアップとしてデスクトップ等にダウンロードした後、削除します。

2つのファイルの場所は、WordPressを置いている場所の中、
/wp-content/languages/plugins の中に有ります。
削除してから、再度、「crayon」を押すと、今度は日本語で出てきます。

日本語で出てきました。
ちなみに、しばらくして、また日本語が出てきていない場合は、WordPressの自動アップデート等の影響で、再度2つの翻訳ファイルが自動生成されているので、また、削除して下さい。
ただし、一度日本語で使ってしまえば、次回からは英語表示でも迷わないはずなので、以降はそのまま英語で使うのも一考です。
使い方ですが、まずWordPress記事ページを開いたら、テキストエディタ画面にします。
そして、最初に、ソースを挿入したい場所に予めカーソルを移動しておきます。
次に、「crayon」を押して、上記画面を出します。
・タイトル:ソースのタイトルです。
・コード:この欄に、表記したいソースを貼り付けます。
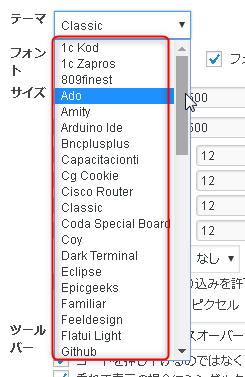
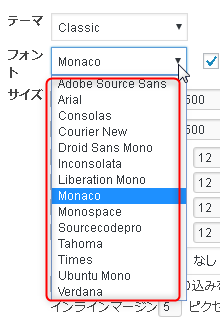
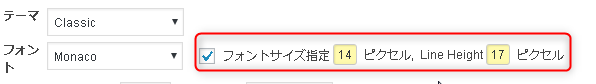
・テーマと、フォントは好みのものをから選びます。


デフォルトでは、テーマは「classic」、フォントは「Monaco」です。
たくさん用意されているので、その組みあせの数だけの表現の方法がありますが、サンプルがないので自分で一つ一つ、触ってみて、一番気に入ったテーマと、フォントを選ぶしかありません。
フォントサイズは、デフォルトでは、12ポイントですが、ブログのフォントより、若干大きめの方が見やすいようです。
私は、14ポイントが良いと感じました。
フォントサイズを変更したら、Line Height(行の高さ)を若干大きめにするのがコツです。
以下、例としてソースを記述してみました。

黄色で表示されているのが、デフォルトから自分で設定変更した部分になります。
今回は、文字サイズ14pixel、行高さ17ピクセル、
テーマは「1c Kod」、ツールバーの表示は「常に表示」です。
これで完成したのが以下。
<a href=”https://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”https://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
これが、今回 Crayon(クレヨン) で作成して表示したソースです。
閲覧者に親切で便利なツールバー機能
このソースの表示方法は、閲覧者に使いやすいように作られています。
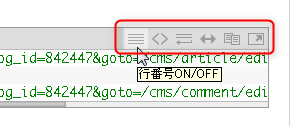
このソースの右上をご覧ください。
ツールバーが表示されています。
ここには6個のボタンが用意されています。
それぞれ、閲覧者に便利な機能です。
左側から順にボタンの紹介。
・「行番号ON/OFFボタン」:行頭の番号の表示のオンオフ。
・「ハイライトON/OFFボタン」:ボタンを押すと全て黒文字になります。
ハイライトにするとソースの種類に応じて色分けされてわかりやすくなります。
・「Toggle Line Wrap」:自動改行機能。長い文字列全体を画面サイズに合わせて改行表示します。俯瞰する時便利。
・「Expand Code」:コードの展開。スクロールせずに長い文字列全体が見られます。
・「Copy」:コードのコピーが簡単にできます。
・「新ウィンドウで開く」:ソース全体を見る時便利です。
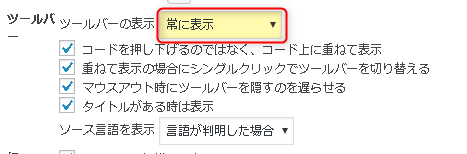
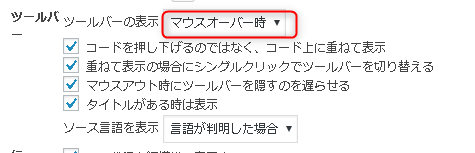
この、ツールバーは、いつも表示させる場合は、ソースを作る時に、「ツールバー」の表示の部分を「常に表示」にします。
ツールバーを非表示にして、カーソルを載せたときだけ、ツールバーが開くようにする場合は、「マウスオーバー時」にします。

これが、今回 Crayon(クレヨン) でツールバーをマウスオーバー仕様にして作成して表示したソースです。
<a href=”https://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/article/edit/input” target=”_blank”>editer</a> <a href=”https://blog.seesaa.jp/cms/home/switch?blog_id=842447&goto=/cms/comment/edit/list” target=”_blank”>comment</a>
カーソルを持っていくとツールバーが開きます。
今回使ったテーマの「1c Kod」がどんな感じなのか?全く不明でしたが、一番上に合ったので、当てずっぽうで使ってみました。
たまたま、いい感じですね。
20種類もテーマがあるので、全部試すだけでも一苦労かも・・
というわけで、全20テーマ、14個用意されているフォントがどんなものかをサンプルとしてまとめてみました。
実際に、どんなデザインなのかを、ご覧ください。










ディスカッション
コメント一覧
まだ、コメントがありません