カラーピッカー4選~サイトの色使いに便利

ページ概要
カラーピックはカラーコードを取得するのに便利
デザインをCSS編集する時とてもなとっても使いやすい、カラーピックツールを見つけました。
“カラーピック” とは、色コードを調べるツール。
“カラーピッカー”とも呼びます。
Webサイトを作っている時、色のコード情報が欲しい事が多々ありますが、「ここの色をこんな色にしたい!」という時に便利です。
”Webサイトでは、テーマ(テンプレート)を使いますが、線の色や、ボックス背景の色、テキストの色・・様々な色は、テーマのデザインとしてデフォルトで定められています。
この「色」を変えたい場合、CSSで指定されているカラーコードを変更すれば好きな色にできます。
「カラーコード表」とGoogleで検索すれば、たくさんのカラーコード表があります。
どれも色が沢山並んでいるので、「この色!」と思ってそのコードを使って変更すると、イメージが違うことがよくあります。
目の錯覚が影響しているのだと思います。
そんな時「この色にしたい!」という実際に利用されているWebページがあれば、色のサンプル表よりもイメージに近いデザインになります。
眼の前にあるWebページからカラーコードを取得する時に、“カラーピッカー”を使うことで、その色のコード番号を簡単に取得ができます。
CSSで指定するカラーコードとはこんなコードです。
#dda0dd (←紫色/plum)
#ffa500 (←オレンジ色/orange)
#00ccff (←そら色/sky)
淡い色にしてみました。こういう「#00ccff」というような文字列がカラーコードす。
このコードを取得して、CSSで既存のコードと入れ替えれば、好みの色にすることができます。
インストールするタイプのカラーピックツール
この“カラーピッカー” はプログラムを。代表的なのが、こちらのソフトです。
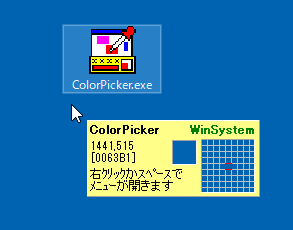
●カラーピッカー(Color Picker) 4.0 ベクターからDL
とっても使いやすいツールです。
ベクターからZIPファイルをダウンロードしたら、解凍後、デスクトップ等、使いやすい場所に置いておけば、いつでもアイコンをクリックすれば稼働します。
このツールの特徴は、WEBサイトに限らず、パソコンのディスプレイ上で表示させた画面のどんな場所に置いた素材からでも、色のコードを取得できる点にあります。
Word書面や、EXCELシート、PDF、デスクトップでWindowを開けるものなら、どこからでも色コードを採取できます。
以前は、この “カラーピッカー(Color Picker) 4.0” ばかり使っていましたが、最近は別のツールを使うことが増えてきました。
それが、次のツールです。
ブラウザで使えるカラーピックツール
パソコンに置いて使うプログラムではなく、Google Chromeのブラウザ上で使えるカラーピックツールをご紹介します。
Google Chrome の拡張機能として使うものになります。
これはソフトをパソコンに入れるのではなく、Googleのブラウザ上で使います。
Googleクロームの拡張機能に、カラーピックするツールは、いくつかあるのですがオススメは、“ColorPick Eyedropper” です。
●【ColorPick Eyedropper】 Chrome ウェブストア
この拡張機能は、さっきご紹介した、パソコンに置いて使う、【カラーピッカー(Color Picker) 4.0】 と同じように色のコードを採取できますが、先のカラーピッカーと違うのは、ディスプレイモニター上にあるすべての場所ではなく、ブラウザで表示されている場所だけが対象なのでWebページ限定になります。
でも、ほとんどの場合は、Webサイト作成作業中に使う場合は、Webページにある色を採取することが多いので、この拡張機能の方がすぐに使えて便利です。
この2つの共通点は、今見ているWebページ上から、「この色欲しい!」という時に色コードを採取する使い方になりますが、既存の素材からではなく、自分で好みの色を作るケースもあります。
自分で好みの色を生成するカラーパレット
ベクターのようなフリーソフト公開サイトには自分で色具合を調整して作るツールもありますが、微妙な色を自分で生成する場合はWebサービスが便利です。
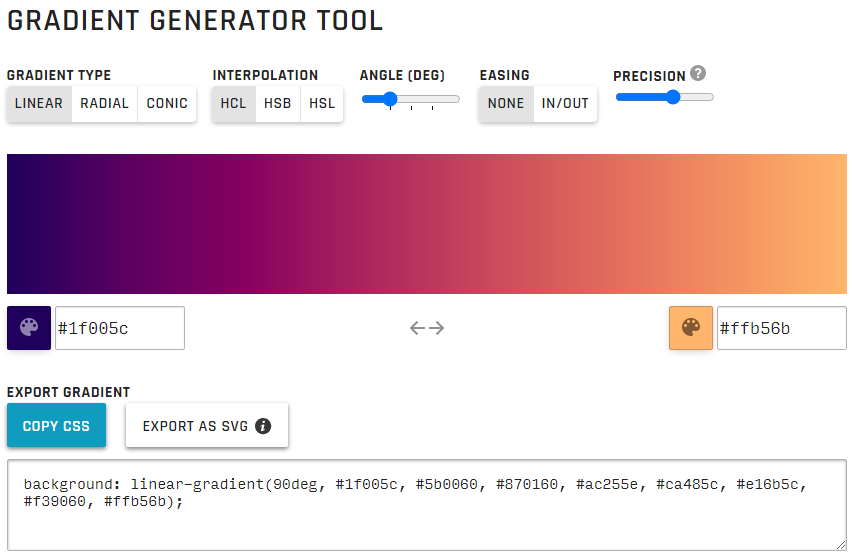
(1)『GRADIENT GENERATOR TOOL』
GRADIENT GENERATOR TOOL

このサイトは、グラディーションの中から、一番自分が気に入った色具合を調整してコード取得することができます。
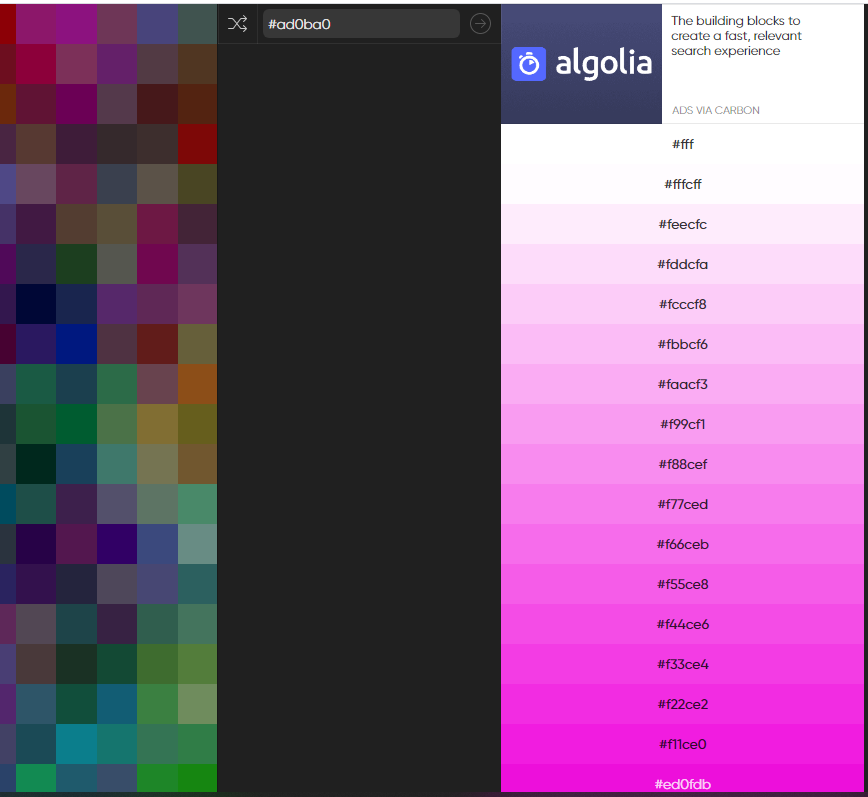
(2)0to255
(3) 熨斗目花(NOSHIMEHANA)
日本独自の伝統的な配色を使ったデザインにしたい場合、便利なサイトです。
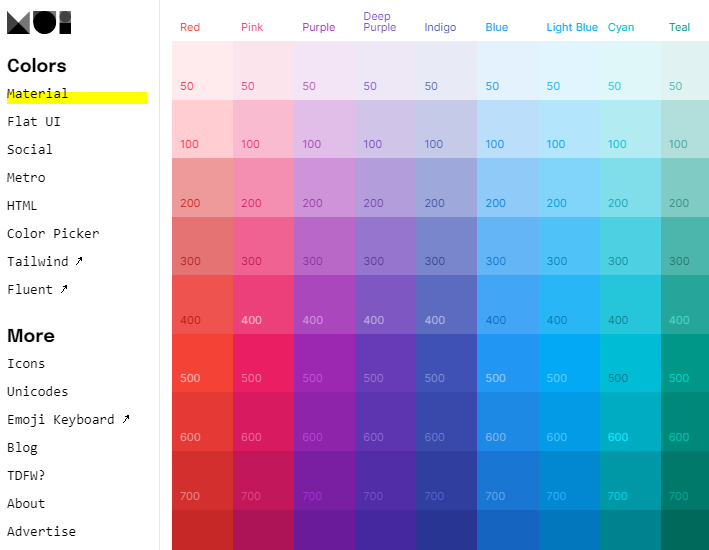
(4)Material UI Colors
既存の色から素早くからコードを取得する時に便利なサイト。
配色には、ついつい悩む
ブログ記事を作成している時、ついつい悩む配色。
カラーパレットを使うことで、作業も効率的になります。ぜひ、デザインに活用してみてください。
| ※記事は投稿時点でのコンテンツでありサービスが終了することもありますのでご理解ください。現在使えない情報を見つけた場合コメントで教えていただけるといただけるとありがたいです。 |












ディスカッション
コメント一覧
まだ、コメントがありません